It's been close to 2 years since I started my journey in Web Development. Just like everyone I started off with learning the basics and slowly out of curiosity learnt some of the advanced stuff.
Last year, I spent most of my time mastering the fundamentals down to the core. And I was lucky enough to be part of Think-Digital, a community for students to upskill themselves with the support of mentors.
Without Muazam, Harshit, Avichal and Arindam bhaiyas help, I wouldn't have been able to reach where I am today, they helped me to master the basics by guiding me and the team to learn consistently, build projects and always be open to asking doubts without any hesitation. We had fun times building projects together, playing small development games like https://cssbattle.dev, mini hackathons and stuff that kept learning web development fun. Thank you bhaiyas for taking teaching us with all your effort. 🥺
✅ Learnt the fundamentals of Web Development.
✅ Understood how to work from front end to back end.
✅ Built a full-stack project, similar to Instagram, just instead of photos, you post with text.
🔗 Practice Projects I worked on: https://github.com/kunalkeshan/ThinkDigitalPracticeProjects
🔗 Full-Stack Project: https://github.com/kunalkeshan/thinkdigital
In the same year (2021) I was given the vice lead position at Think-Digital and the opportunity to lead the team. I too focused on sharing what I knew with the new recruits.
✅ This gave me the chance to get out of my fear of public speaking,
✅ understand the importance of preparation before taking up a talk,
✅ get more confident and
✅ explore things about web development even further.
🔗 Internal Sessions Timeline: https://kunal-keshan.notion.site/TD-Web-Development-Roadmap-September-Recruits-2021-14ca7919fa6a4d4abd137ce7bc695f80
🔗 Internal Sessions Playlist: https://youtube.com/playlist?list=PLolW4AaQgQKHMPHw3Xo3KxVQUterEaEwr
🔗 Think-Digital's First WPS: https://youtube.com/playlist?list=PLolW4AaQgQKGr9FWGy1Ko-AWijmNBxJ1N

I made sure we had the weekly sessions of learning and development projects, and in all the flow, I did miss out on one thing, to be honest, I shared my knowledge and did learn a lot of new things, but didn't focus much on building much of a team.
This did cause the team to become stale. There are only less than 4-5 active members towards the end of the sessions. I still do think what I could have done differently here that would have helped me keep the team active. Would appreciate any advice I can get here.
Being a part of Think-Digital also gave me the opportunity to work on external projects that involved using advanced tech stacks like React, and MongoDB and also work with no-code tools like WordPress under the guidance of Thina, Gaurav and Muazam bhaiya.
✅ Helped build Atom
✅ Learnt a bit about integrating ML Algorithms to a backend application written in Node.js
✅ Worked on external projects that involved WordPress.
🔗 Atom Portal: https://atom.think-digital.in/
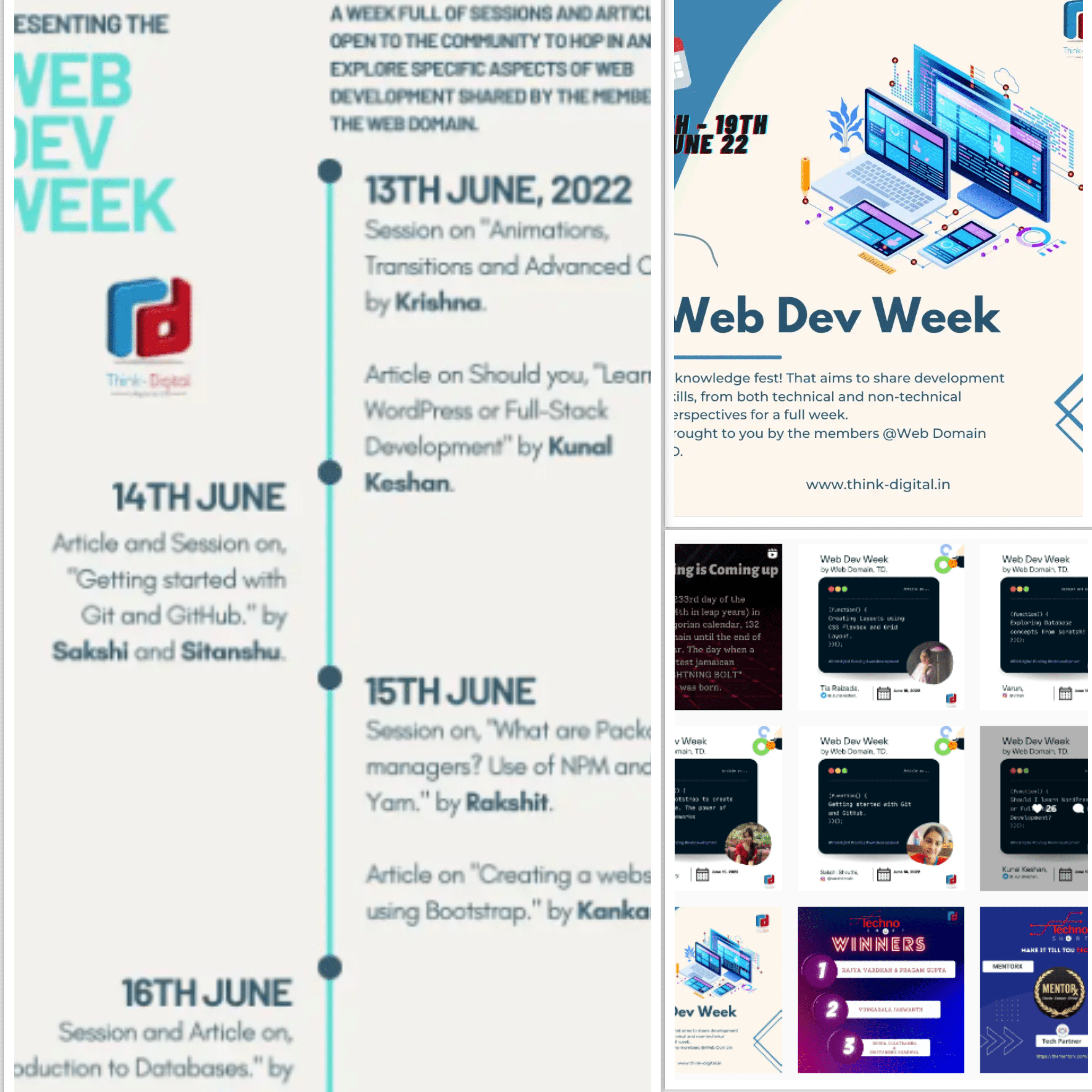
I was then promoted to the lead of the Web Domain at Think-Digital. This time I tried to do activities that would help the team collaborate and become more active. So I thought of projects that we could work on as a team and also conducted an event in which the full team took part.
"Web Dev Week" was a week-long event of knowledge exchange on both technical and non-technical topics. All the members of the Web Team were involved here.

Fast forward to this year (2022), it was a joy ride in itself in terms of my development journey. I joined the IEEE team at SRM and met some of the most amazing seniors Shaurya, Mawia, Kaushik and Snehil bhaiya from college.
All of them are awesome and polished developers who were literally on another level and learning from them, even in a single conversation with them, you'll end up hearing about something you've never worked on before.
At the beginning of 2022, I focused my time on learning more about frontend frameworks, specifically with React and Snehil bhaiya was a huge support here. Learnt the fundamentals, and build a lot of projects with it just to get the hang of working with React. ⚛️
Further started exploring Backend development with Node.js and Express, built fun APIs and learnt a bit about Web Scraping here. Joining teams in colleges like SRMPedia did give me a bit of exposure to new development tools.
As I progressed, I figured out that I was more into Backend Development and continued exploring that field event more. I even did a #100DaysOfCoding challenge to push myself to learn something about development for 3 months straight.
Got my first internship at Blackwins Tech Solution as a frontend developer with Muazam bhaiyas referral. Working here was something entirely different, as we were working as a team, with tight deadlines and some of the features required were really advanced to me. With the help of Lavanya and Rajmohan, who came to impromptu meetups I was able to get the work done most of the time. 😅 Thanks for your patience with me Blackwins Team.
✅ Learnt advanced React concepts, working with hooks and global state management using Redux.
✅ Introduced to Docker for the first time.
✅ Introduced to the concept of microservices.
✅ Understanding the flow of a really large backend application and its integration with multiple front-end clients.
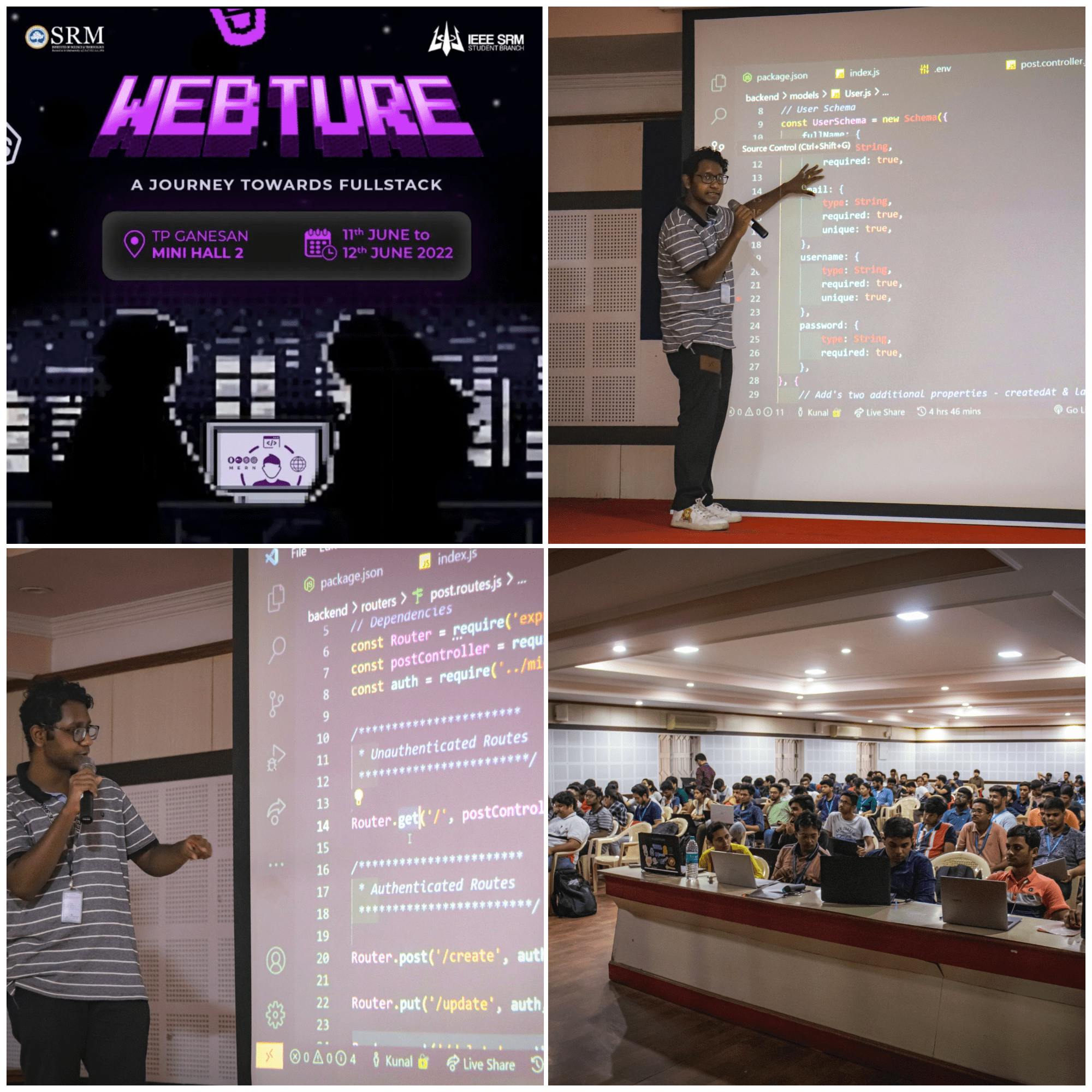
Go the opportunity to take up the "Webture" Bootcamp on full-stack development, by IEEE SRM. I spoke more specifically on back-end development, about Node.js, Express.js, and MongoDB and built a Rest API that allows CRUD operation on an article-type database. The audience was over 200+ and the rush I had was really high.
In the beginning, I did struggle and stammer a bit, and with the flow of time, I was able to speak more comfortably with a large audience. This event helped me get more comfortable with a live audience, compared to the online sessions I used to do this was totally different.

Moving forward, I wanted to use the skills I've gained as a web developer to give back to the student community. And something I learnt along the way was to create projects that solve a problem that you've faced rather than creating projects just for the sake of your resume. Thanks to Avichal and Arindam bhaiyas insight above I created two projects that I believe do help the student community.
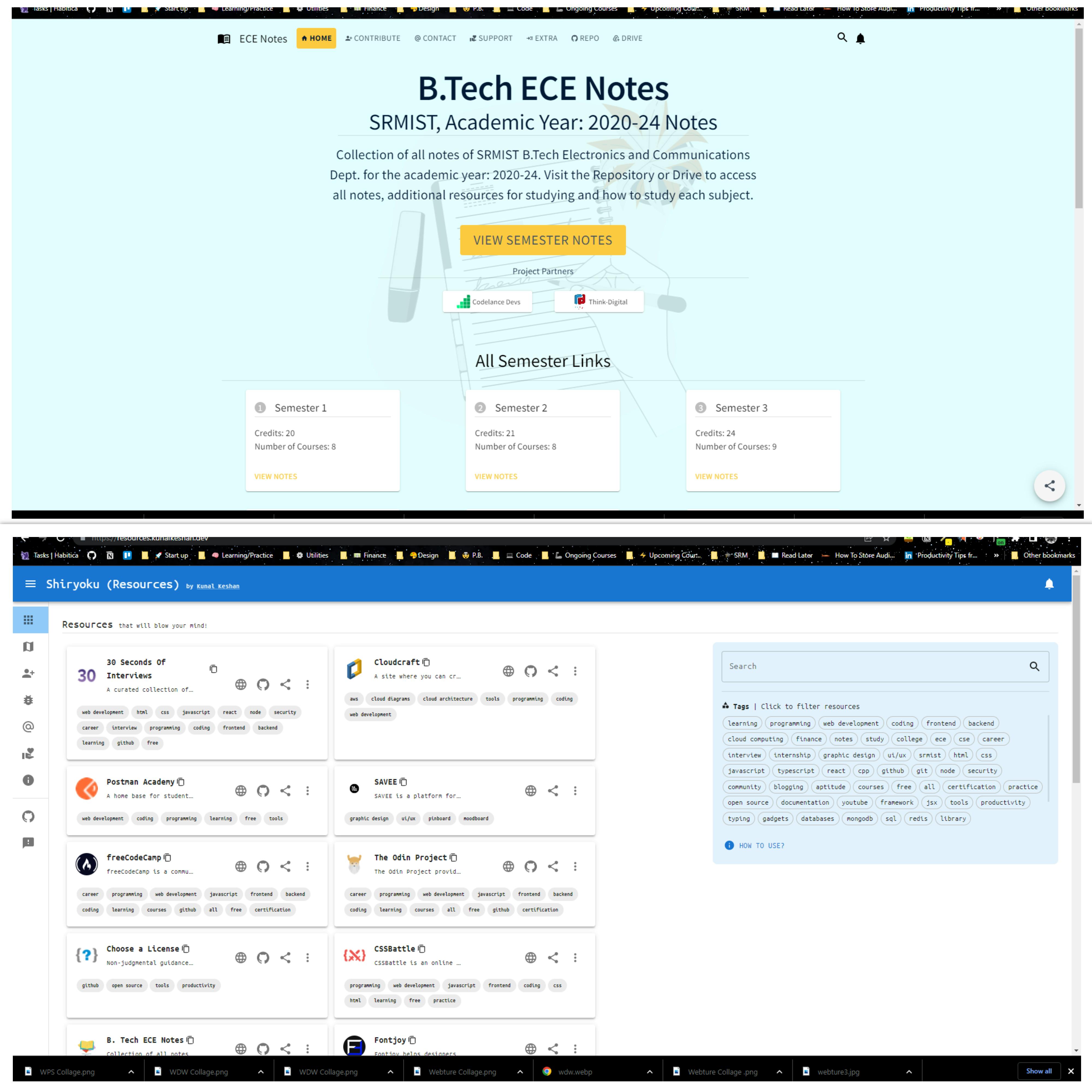
📚 ECE Notes Initiative: https://notes.kunalkeshan.dev/
🖇️ Shiryoku (Resources): https://resources.kunalkeshan.dev/

This in turn fuelled my curiosity in Open-Source development and I've been or at least tried to be a paragon of Open-Source in my college. Creating awareness and getting people involved have been one of my goals ever since.
Toward the end of this year, with Kaushik bhaiyas help and support, I was able to start exploring TypeScript and create simple frontend projects to the backend as well. I've even written the code for Shiryoku in TypeScript as well. And at the moment, I've become a fan of working with TypeScript. 😍 I've said it before and said it again, once you start using TypeScript there is no going back to JavaScript.
Currently, I'm exploring Next.js and also building projects with it as a part of Rentyaar and IEEE SRM.
The people I've been with have always been supportive of my work, I see myself as one of the lucky few who got the chance to get the right mentors and the right companions to learn from and learn along.
My friends Surendar, Jayanth, Jaswin, Kumar, Vedant, Himanshu, Rohan, Raman, Sangam, Likhit, Aman, Yakub, Ritveek, Vivek, Surya, Krishna, Disha, Priyanshi, Kevin, Arnav, Aditya, and Kartik who have been great motivators and amazing at the feedback that they give has helped me a lot in the journey here. There are many names that I couldn't add here, but thanks to everyone who's helped me reach where I'm today. 🤗
Looking forward to learning and growing more this coming year. Cheers. 🍻